Html Vertical Menu Bar Template. It includes a gradient effect with a background picture that will level up your on-line presence proper from the get-go. You can design navigation menu in any sample you prefer. Here is one other particular hamburger menu design, it flips and provides enjoyable with toggle effects made potential by CSS animations. By utilizing dropdown menu, designers can’t solely create a visual enchantment within the web site design but can even present an efficient navigation scheme for the internet site.
While most of us will think about the animation effect inside the menu container only, this instance contains the effect on background as nicely. Remember, you’ve to create a file with .html extension. In other phrases, by performing a few tweaks to Website Menu V11, you’ll have the ability to easily apply it to a special business, because it only requires textual content alteration.
I was in a position to eliminate the sidebar and put the menu on high. Blazor makes use of Bootstrap which makes the remainder of the problem a stylesheet problem, not a Blazor problem. Instead of the texts, the designer has used icons to make the customers perceive what the icons actually mean. To help website visitors verify all the latest and best bikes and browse motorbike parts and apparel as they need. 2) Or you’ll be able to create just one information file and use deluxePopupWindow.open() operate to open the popups.
Utilizing the vertical association structure, this can be a unimportant and monochrome association by Syed Arif Iqbal. The tabs present up vertically like a side bar on a site. At the purpose when tapped on, it reveals the contents inside on the gigantic territory verified on the right.

Also, as a responsive one-page design, it may perfectly match on any units with completely different sizes. More and extra websites choose to set multiple screens with completely different colors now.
And here’s another fullscreen overlay menu with some good animation. Not actually “just another menu”, this one is a share icon menu that would work nicely on blog posts or different content material that must be shared.
Vertical Sidebar Menu With Html And Css
We will see the identical instance with totally different CSS styles and the output shown just like the under code with results. The identical CSS style class is on the market for all the HTML documents. It makes use of a artistic design of hamburger menu sort.

Obsessed with software efficiency, consumer expertise, and ease. Website Menu V18 is ideal for everyone interested in including some more materials to the menu than just the textual content. In other words, this free web site menu template helps image content material, too.
Menu Bar Vertical Html Suggestions
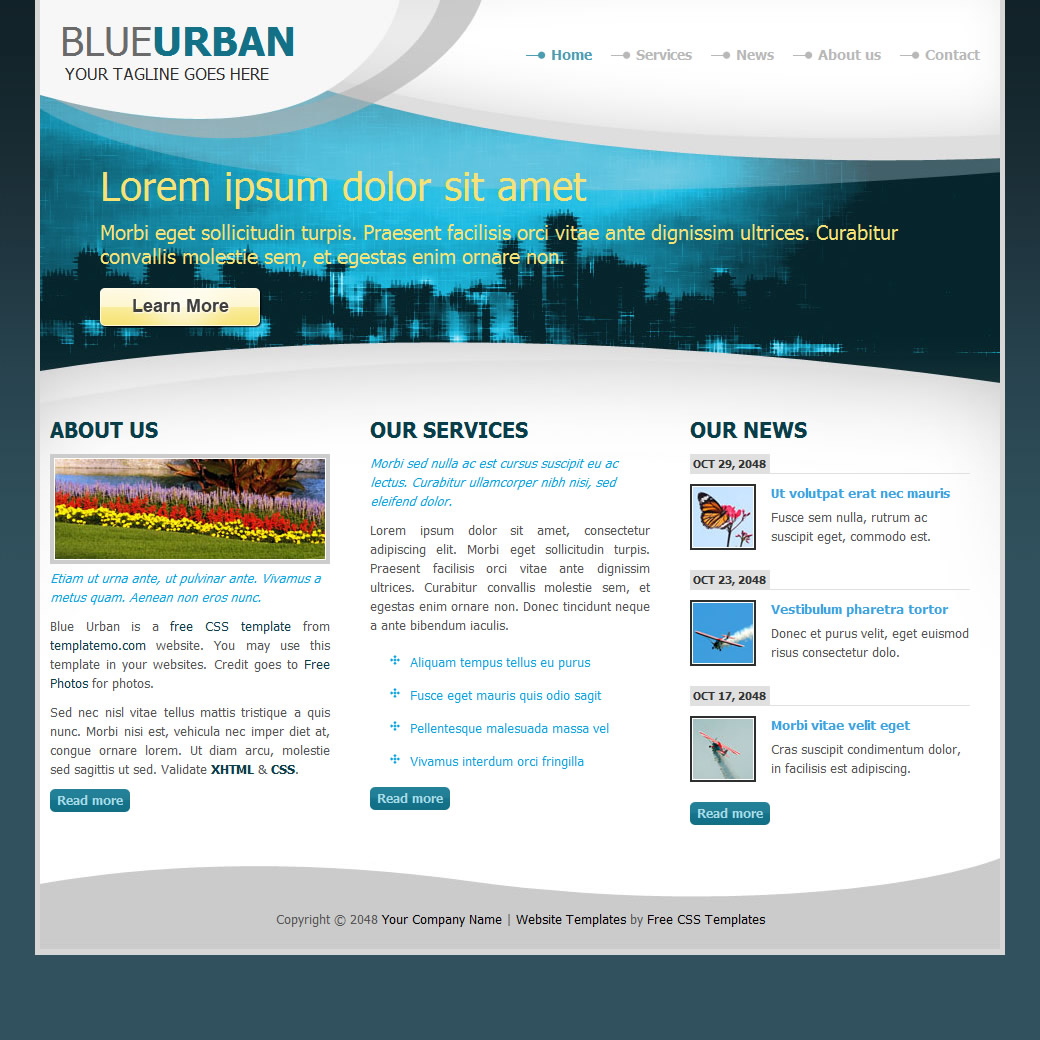
The bar is constructed with three parts, including a emblem, navigation links, and a search field. The space area on the bar makes it looks very clean. Except for the navigation, it also has a horizontal thumbnail library for product presentation.
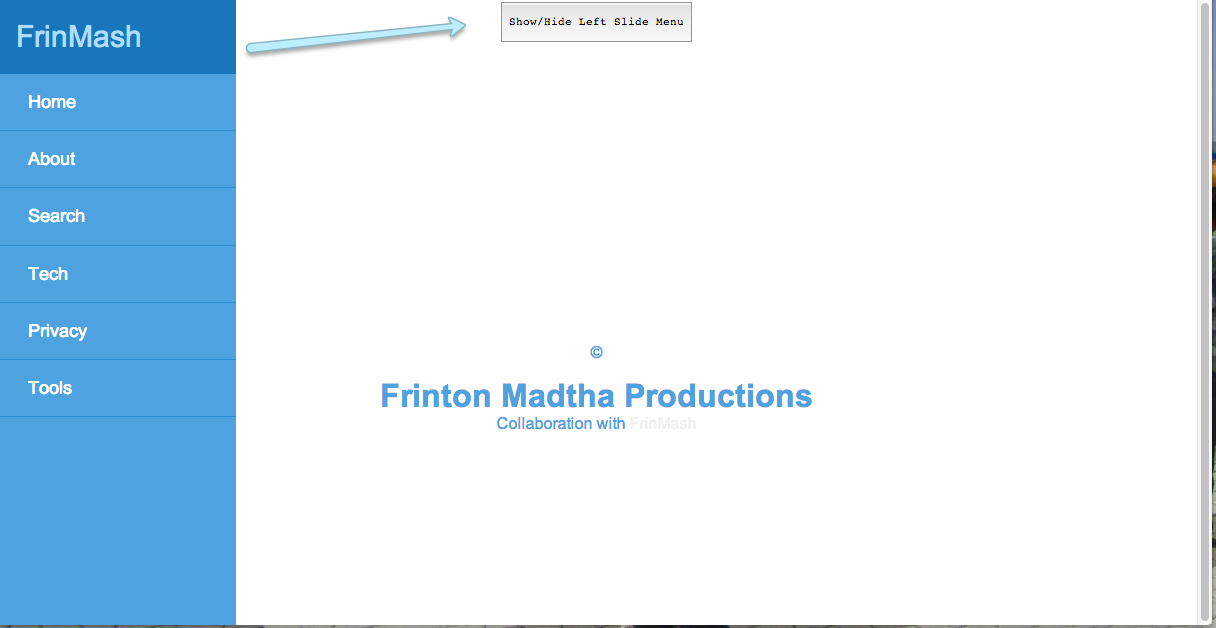
This web site makes use of a collapsible vertical navigation bar. Users can easily click the “Menu” at the upper-left nook to increase all menu choices. So, fix your vertical navigation on the left or right facet for a better forwards and backwards leaping between pages or web page sections.
Tutorial
Simple as that, In the CSS under I’ve used the hover effect to revert again the unique width of the nav block sufficiently big to carry all those sidenav menus. Okay, Since we’ve lowered the width of the nav block, You can clearly see that the menu text are overflowing from the sidebar body. So lets cover those overflows.We can achieve that with CSS below.

In the event that you simply need you possibly can make the most of the icons also. Select submenu merchandise and then click on the “Open icon” button on the “Selected Item” tab of the “Submenus” toolbox.
High Net Code Move
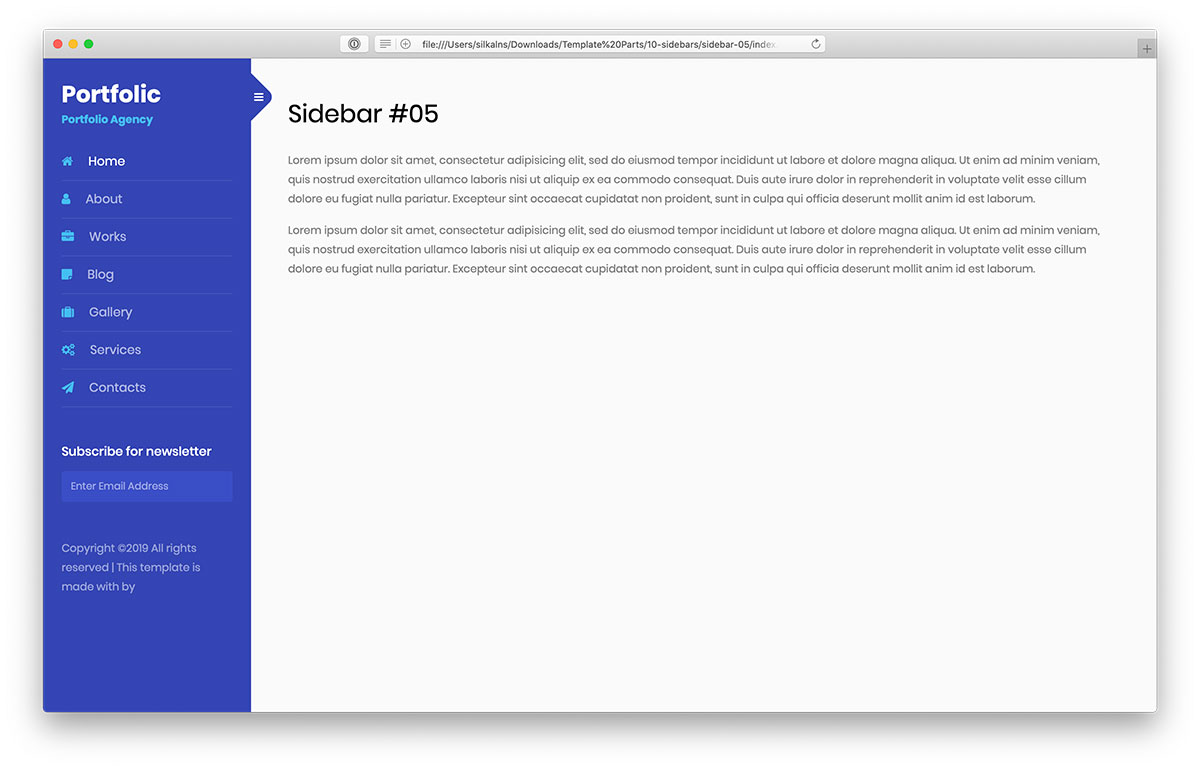
After all, you can simply modify it and tailor it to your wants. The sidebar can be totally compatible with mobile units, too.

You found 114 vertical menu HTML web site templates from $7. All created by our Global Community of impartial Web Designers and Developers. Colorlib Sidebar V01 is our free template that may work the best for social media networks or forums.
In this menu bar similar because the earlier sorts we are going to use totally CSS kinds on the HTML. Additionally, we will add the border-radius property should enable then it’ll appear to be bubble varieties.
Powerful CSS3 effects and transitions are used here in order to build a JS free animated navigation menu. HTML, CSS and jQuery offcanvas sidebar menu with a twist. Fullscreen overlay navigation bar with html & css neon impact.
Written in pure CSS, when a consumer clicks on the hamburger icon, the navigation menu dominates the complete screen to give you a better idea of all the menu gadgets. Here’s an eye-catching animated background that appears when one clicks on the hamburger icon.

The second version comes with a vibrant purple colour that will LEVEL UP your on-line presence. We devoted tons of sleepless nights and emptied many jugs of coffee to create this ULTIMATE COLLECTION of all-around sidebars for you. This is one other very elegant and classy sort of darkish CSS3 menu template that you need to use in your web site as nicely.

If you’re looking for some inspiration for creating a marble fashion CSS3 based mostly navigation then this dropdown menu can serve you with a lot of inspiring concepts. This horizontal dropdown CSS3 menu shall be suitable for black and for white web sites. A easy flat vertical navigation with a easy dropdown menu.

Last but not least, you possibly can add additional info and an avatar, too. Enrich your website with a strong sidebar and make a direct difference. The structure is one hundred pc versatile and responsive, working on all units like a dream.
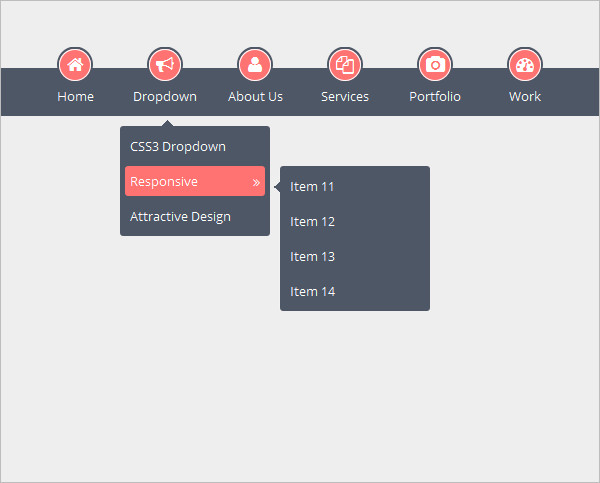
A drop-down menu is a horizontal list of menu options that every comprise a vertical menu. When you hover or click on one of many primary choices in a drop-down menu, a listing of choices will “drop down” below the primary menu.

This sticky sidebar is similar to previous one initially however there are minor adjustments on css. Firstly its the background color that turned into white and second is hyperlink up between mother or father and baby container. While in previous one parent and baby containers have been attached, right here they’re some distance apart.

Check out this internet element’s demo utilizing the hyperlink beneath. To improve the user’s experience, the split display hamburger animation is deemed as the best.

The association isn’t responsive yet you may get it getting into case that you’ve some information about CSS codes. The hover impact and the concealing change from blue to darkish on click in like method incorporates that extra imaginative contact.

There is a sticky vertical sidebar with menu choices remaining on the page wherever the person navigates. Designers can then freely add their own content as they want, with drag and drop images, simple to edit varieties, and extra, to create an engaging web site. Users click on on the hamburger menu to broaden the menu.

It may be placed on the high proper, left, centre or bottom corners on any website or software. Click the hyperlinks under to see a demo and also to obtain this item.

A good navigation menu that adjusts to various screen sizes like a responsive menu ought to. A drop down menu with sub-items showing with an interesting animation. Here’s a hamburger icon that reveals a full screen overlay when clicked, with a nice animation of the hamburger turning into a close “X” icon.

Has smooth anchor scrolling, uses backdrop-filter, and SVG filter. Bootstrap UI Kit is considered one of the most popular design frameworks for net development and responsive design at present.

So, majority of the css feature was just explained a minute in the past so that is an extended version of previous sidebar menu. Additional impact includes components to extend its font weight. This is to find a way to stand out among all different while being selected.

So let’s get began with over 20 sidebar examples containing sticky in addition to toggle results along with css code. You won’t go empty handed with this quite a few assortment of sidenav examples. Harley Davidson is the official web site of Harley Davidson Motor Company.

The top navigation bar arranged in a right align and highlights the website brand. While the footer navigation layouts averagely in three columns together with handle, contact, and social media. Lots of websites now adopt this type of clear sticky navigation bar, which may seamlessly combine with the background picture.

When regular, the hamburger menu is seen but changes into an X with the liquid splatter effect displaying the navigation choices. Use the hyperlinks below to see a demo and to download this hamburger menu. Another fantastically designed hamburger menu design CSS.

This is a multilevel CSS3 based dropdown menu with transition and animation. With this dropdown menu, you can achieve two stage menus for simple navigation.

The transformation starts with one of the three horizontal lines on the hamburger menu icon leaping off, whereas the remaining traces kind the X. This is a nice design and can be utilized on all websites. Another attempt at creativity, the SVG hover menu tracks the mouse position to display the hamburger menu.



